L'importance de l'optimisation des images sur son site web
Aujourd'hui, la performance d'un site web est cruciale pour offrir une expérience utilisateur de qualité et améliorer son référencement sur les moteurs de recherche. L'optimisation des images joue un rôle essentiel dans cette démarche, car des images correctement ajustées peuvent significativement réduire le temps de chargement d'une page, améliorer votre score SEO et engager davantage les visiteurs. Ce nouvel article explore les meilleures pratiques pour optimiser vos images, réduisant ainsi le poids de vos pages web tout en conservant la qualité visuelle nécessaire pour captiver votre audience.
Les meilleures pratiques pour accélérer mes temps de chargement
1. Le dimensionnement des images
Le dimensionnement approprié des images est la première étape cruciale pour l'optimisation. Utiliser des images aux dimensions plus grandes que nécessaire peut entraîner des temps de chargement inutilement longs. Il est essentiel d'ajuster la taille des images à celle qu'elles occuperont réellement sur les écrans des utilisateurs.
Sur la majorité de mes sites web je ne dépasse jamais les 2000px maximum. Cela est amplement suffisant pour la majorité des écrans tout en gardant une bonne qualité. Afin de gérer la dimension de vos images vous pouvez utiliser des outils comme Resize Image.
Tips : En utilisant le raccourci - Cmd + Shift + i - sur Webflow vous pouvez scanner toutes les images de votre site afin de créer une version optimisée pour chaque breakpoint.
2. Compresser ses images
La compression d'images réduit leur taille de fichier sans compromettre de manière significative la qualité visuelle. Il existe deux types de compression : avec perte et sans perte. La compression avec perte réduit la taille du fichier en éliminant définitivement certaines informations de l'image, tandis que la compression sans perte réduit la taille du fichier sans sacrifier la qualité de l'image.
Utiliser des outils de compression d'image comme TinyJPG peut vous aider à trouver le juste milieu entre qualité et taille de fichier.
3. Quel format choisir ?
Le choix du format d'image est déterminant pour l'optimisation. Chaque format a ses avantages et inconvénients en fonction de l'utilisation. En voici un aperçu.
3.1 JPG/JPEG
Idéal pour les photographies et les images avec de nombreux détails et couleurs, le format JPG (ou JPEG) offre un bon équilibre entre qualité d'image et taille de fichier.
3.2 PNG
Le PNG est mis en avant pour les images avec transparence ou nécessitant une compression sans perte. Bien que les fichiers soient plus volumineux que le JPG, ils sont parfaits pour les logos et les images avec des zones de couleur uniforme.
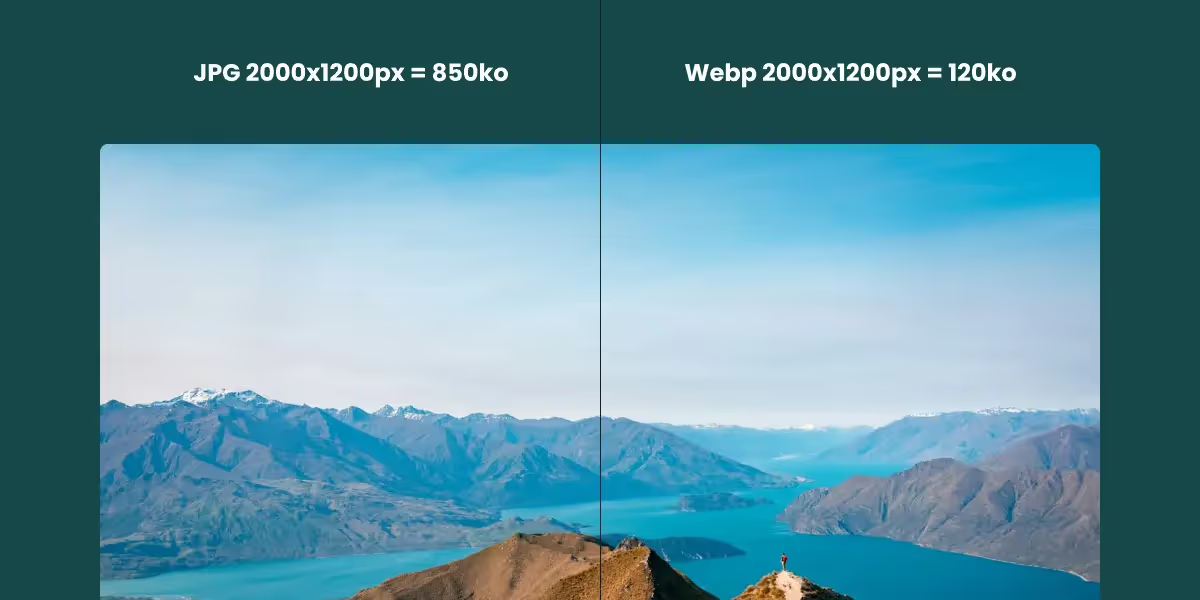
3.3 Webp
WebP est un format de fichier moderne créé par Google qui offre une compression très puissante et sans (ou très peu) de perte de qualité pour les images sur le web. Il ammène des fichiers plus petits que le JPG et le PNG tout en maintenant une qualité d'image équivalente ou supérieure.
C'est le meilleur format à utiliser sur votre site web afin d'obtenir le meilleur équilibre entre poids de la page, qualité et temps de chargement.
Il représente 90% des visuels que j'importe sur mes projets web.

3.4 SVG
Le format SVG est idéal pour les icônes, les logos et les illustrations. Comme il s'agit d'un format vectoriel, il peut être redimensionné sans perte de qualité, ce qui le rend parfait pour les éléments graphiques et aussi très léger. Cependant il n'est pas éligible à la conversion au format Webp.
Mise en pratique sur Webflow
Webflow facilite l'optimisation des images grâce à ses outils intégrés et sa capacité à gérer différents formats. En téléchargeant vos images, Webflow offre la possibilité de les compresser en Webp dans la bibliothèque.
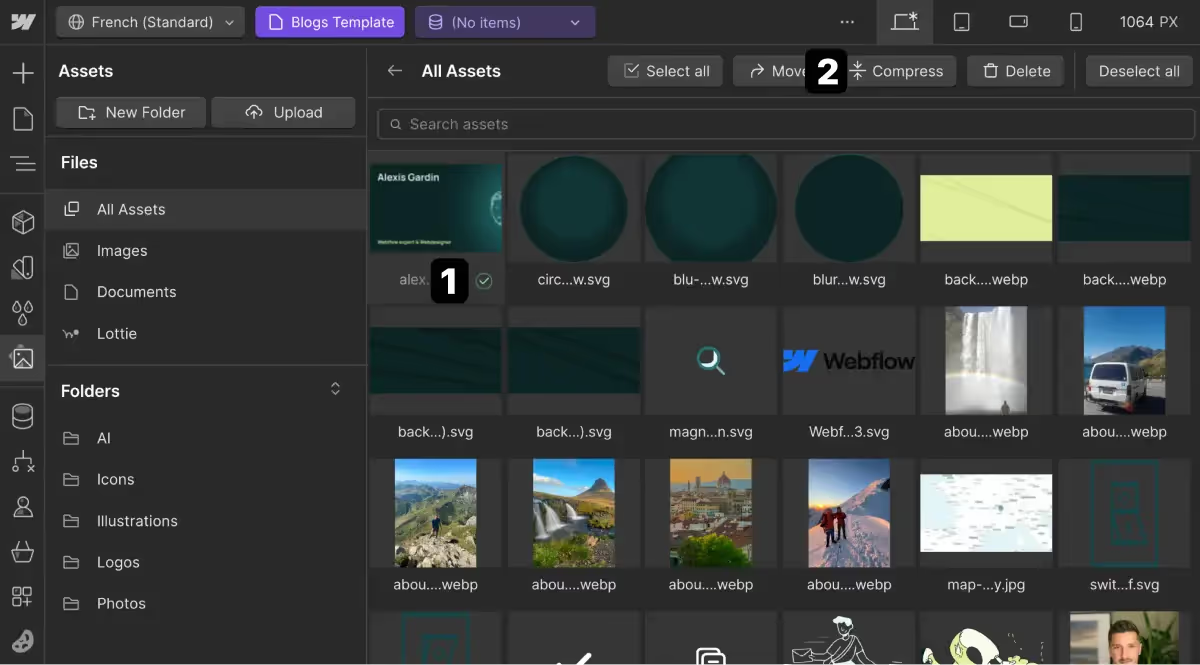
Comment optimiser ses images depuis Webflow
- Rendez-vous dans la bibliothèque
- Sélectionnez une ou plusieurs que vous voulez convertir
- Cliquez sur "Compress"

Vers un site plus rapide : récapitulatif de l'optimisation des images
Optimiser les images de votre site Webflow est une étape incontournable pour améliorer à la fois la vitesse de chargement de vos pages et l'expérience utilisateur. En suivant les meilleures pratiques énoncées dans cet article, telles que le dimensionnement1 correct, la compression2 efficace, et le choix judicieux du format3 d'image, vous contribuerez à la performance globale de votre site.





.webp)
