Discover my latest projects.

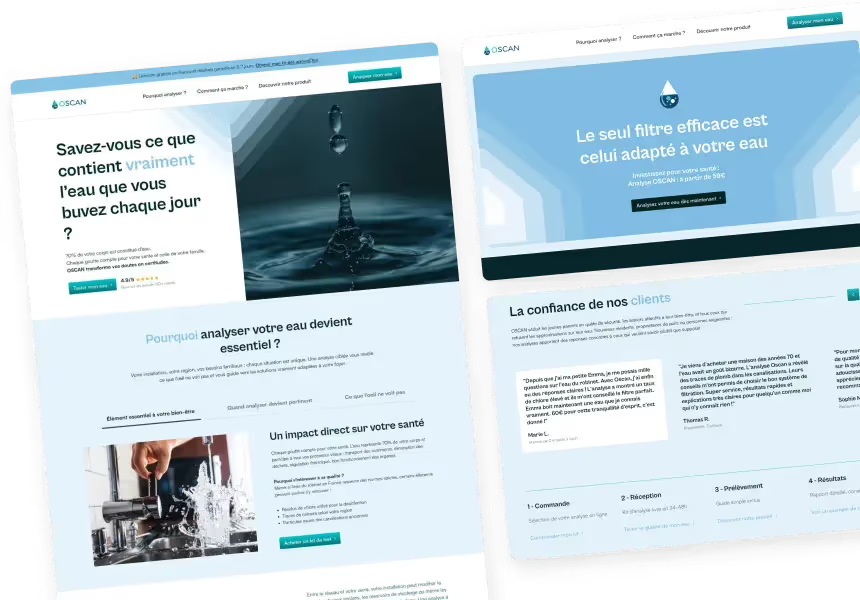
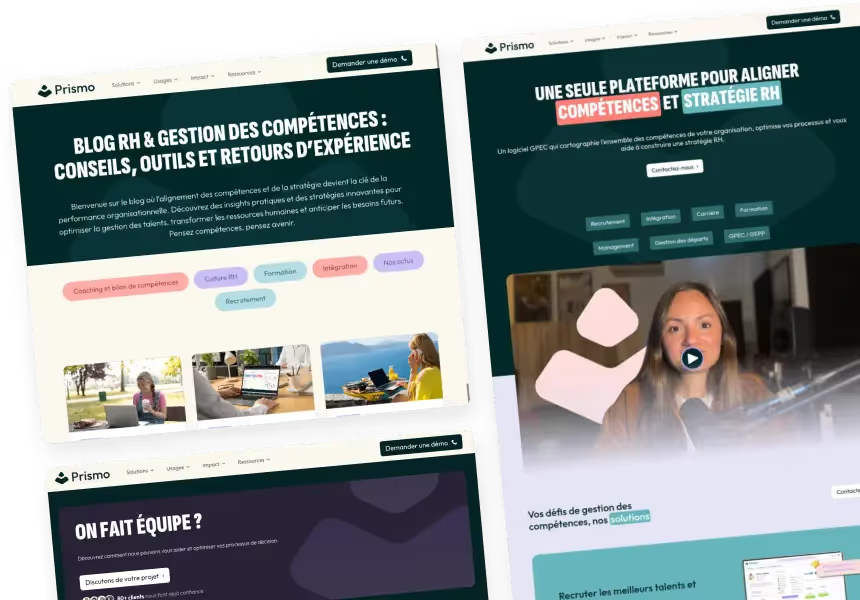
Discover my latest design and development projects
Some of the latest projects I've been lucky enough to work on. Feel free to ask me if you want to see more.
They are in the best position to talk about it
Discover the experiences of customers who have grown their brand thanks to my services. These testimonies offer you information about my work and my way of doing things.
“Great experience with Alexis! Swift and efficient, he delivered us a Webflow turnkey site in a short period of time. He also took the time to train us so that we could manage the site ourselves. We recommend without hesitation!”

“Alexis created my website. I had a lot of fun working with him on this project. I really felt Accompanied from A to Z, I highly recommend it!”

“I regularly collaborate with Alexis for the development and updating of our website on Webflow - I am very satisfied with his services.”

“Alexis is THE professional you need for your Webflow sites. We have a technically very fluid and ultra-optimized site (a result that is almost impossible to achieve under WordPress).”

“We collaborate with Alexis for several months as part of the management and development of our website. He accompanies us rigorously on all our technical needs, whether they are occasional or recurring. Alexis shows professionalism : he is attentive, proactive, responsive and always oriented towards concrete and effective solutions. It actively contributes to the trustworthiness And at the performance from our site.”

“Always a pleasure working with Alexis! Such a competent UX/UI designer is rare! As usual, he immediately understood the challenge, the atmosphere and the target customer of the Business. The result was perfect!”

“Alexis was extremely swift, efficient and responsive throughout the mission, adapting to our constraints, and delivered the site on time as requested. Couldn't recommend it more warmly!”

“It was a pleasure working with Alexis. He intervened for redesign our website in record time. I highly recommend Alexis and I will not hesitate to use him in the future.”

“The mission focused on creating models on Figma And their Webflow integration. The mission brief was short but Alexis immediately understood the challenge and was very responsive and effective.”

“Excellent collaboration with Alexis for my first time with a freelance. It captured the intention of my need well at the beginning and the The result is there with professional quality. Regular and very fluid exchanges, which reassures throughout the mission. I highly recommend it!”

“Alexis delivered us a efficient website and design on time in accordance with everything we had originally agreed upon. I can only recommend that you call on him for his human contact And its skills.”

“Great integrator Webflow, who was able to complete his mission ahead of schedule. Impatient to be able working with him again !”
.avif)
“Creation was rFast, own, very occupational. Alexis showedinitiatives at all stages. And he was able to show unwavering patience when it came to my new requests.”
.avif)
“I called on Alexis to create my site jennyfercongis.fr on Webflow. The result lived up to my expectations, he knew understand my needs but especially those of my customers.”

“Alexis did an incredible job on our project and literally took web performance from a C- to an A+. I will work with him again without hesitation!”

“Alexis created a website in the image of our restaurant by highlighting our values! He knew us counselor and develop a modern site who really looks like us.”

“I needed Alexis to design a landing page on webflow. He was attentive, available and competent. A 5-star service that we would like to have more often.”

The most frequently asked questions
Do you have questions ? This section is here to help. Scroll through them to find answers to frequently asked questions from my customers.
How long does it take to create a website?
The larger a site will be, the longer it will take to build. The deadlines will not be the same either if you simply have to integrate a model or else define the entire brief, that is to say the UX research, Graphic charter, Mockups (on software like Figma or Adobe XD...), and integration on a CMS suchlike Webflow or Wordpress.
For a showcase site (most of my web projects) the completion time can take 2 to 4 weeks while for a e-commerce site it could be extended to several months.
What is Webflow?
Webflow Is a CMS in the same way as Wordpress or Shopify. Focused on No-code / Low-code it allows the designer to integrate very advanced models with the possibility ofadd animations complexes.
Its great efficiency means that I only use this CMS anymore. It is also very popular with customers because of its easy grip in order to manage its content in total autonomy after project delivery.
For example, the site you are on was entirely created via Webflow.
Is a no-code site as efficient as a coded site?
Absolutely! Webflow sites often outperform traditionally coded sites.
Why:
- Automatically optimized code : minified CSS/JS, WebP images
- AWS infrastructure : Global CDN, 99.9% uptime
- Ongoing optimizations : Webflow is constantly improving performance
Results: Average Webflow sites = 90+ PageSpeed vs 70-80 for traditional coded sites.
How can SEO optimization on Webflow improve the visibility of my site?
SEO optimization on Webflow improves the visibility of your site by integrating current best SEO practices. This includes the optimized HTML structure, relevant meta tags, and fast page load times. These elements contribute to a higher ranking in search engines, thus attracting quality traffic and increasing the chances of conversion.
What is the importance of a well-designed UX/UI design for a website?
A UX/UI design well-designed is crucial for user engagement and satisfaction. It ensures an optimal user experience with smooth and intuitive navigation, clearly presenting the offer and facilitating decision-making. A visually appealing design builds brand trust and encourages interactions, increasing conversion rates.
How do I ensure customer satisfaction in my projects
Customer satisfaction is at the heart of my approach. I am committed to deeply understanding your needs and objectives in order to create a tailor-made solution. Throughout the project, I maintain transparent and regular communication, allowing adjustments in real time.
My goal is to exceed your expectations by delivering a website that not only meets your needs but also anticipates them. And once the project is finished I will not let you go in nature, I will support you in the long term according to your desires.
What is my policy for reviews and returns during an assignment?
I understand the importance of your feedback in order to achieve the desired result. Here's how I handle this process:
Number of Revisions: I generally propose 3 phases of revisions included in the initial quote.
Additional Revisions: If additional revisions are required beyond those included in the estimate, we discuss them together to find a solution that meets both your needs and the constraints of the project.
What are my availability to start a new mission?
My calendar is designed to accommodate new projects in a flexible way, while ensuring the quality and attention required for each client according to their needs. My calendar is designed to accommodate new projects in a flexible way, while ensuring the quality and attention required for each client, which is why I cannot guarantee the launch of a project if it needs to be done in the coming days.
If you have a specific departure date in mind, do not hesitate to let me know. I will do my best to adapt to your schedule and discuss possible options to meet your needs as soon as possible.
How do I manage responsive design for a consistent experience across all devices?
To ensure a consistent user experience across devices, my responsive design approach is methodical and user-centered. Here's how I do it:
- User Needs Analysis: I start by understanding the different contexts of use of your site or application. This involves analyzing how users interact with your product on a variety of devices, whether it's a smartphone, tablet, or desktop computer. Today, a large number of users browse on their phones, but this may not be the case for you, which is why it is important to know your target audience.
- Tests on Different Devices: The design is tested across a range of devices to ensure it's responsive and works well everywhere.
- Feedback and Iteration: Finally, I'm collecting user feedback and analytics to continue to refine and improve the experience across devices after launch.
What happens once my site is online? Can I make changes to it?
Once your site is online, you have total freedom to manage it and make changes. Here's how it works:
Training and Resources: To ensure that you are comfortable with managing your site, I can provide you with training on how to use the Webflow interface in order to make changes to your content independently... however if you want to change its structure or its back office you will have to contact me again or train with the tool.
You can also find some articles on my blog in order to guide you.
Scalability: Your Webflow site is scalable. This means that if your needs change or if your business grows, your site can be updated to include new pages, features, or integrations.
In summary, once your site is online, you have the flexibility and autonomy to manage and develop it. And if you need additional support, I'm here to help every step of the way.
What can you find in my blog
My blog is a resource for people who are interested in web design, Webflow development, SEO and the world of no-code in general. Here's what you can find out:
- Webdesign expertise: In the Webdesign category, I share articles on the latest trends, design tips, and case studies. Whether you are a design professional or simply passionate about the subject, you will find useful information to improve your skills and understanding of the field.
- Webflow development: This category is dedicated to Everything about Webflow. From practical tutorials to optimization tips. This section is ideal for anyone looking to learn more about Webflow or to solve specific problems.
- SEO optimization: Here, I am sharing strategies and techniques for improve the natural referencing of your site. These articles are essential for anyone who wants to increase the visibility of their website and attract quality traffic.
- Practical Tips/Tutorials: In addition to these categories, my blog offers practical tips and guides. Whether it's choosing the right color palette or understanding the subtleties of responsive design, I hope I can help you.
- Tools : Discover some tools that I use based on a daily basis. Discover more here
Can I easily update my site after it goes live?
Absolutely. One of the main advantages of Webflow is its intuitive visual editor, which allows anyone to make content updates without needing additional knowledge. You'll have total control to easily add, edit, or delete your content. If you want to know more about Webflow you can visit my page on the creation of Webflow sites









..avif)

%20(1).avif)
.avif)

