Figma, a single tool to rule them all
Long gone are the days when “models” were made on Adobe Photoshop.
Figma is probably the tool I use the most afterwards Webflow. It is essential for creating intuitive user interfaces and engaging digital experiences and facilitates the collaboration and sharing of Wireframes for the customer.
And the recent addition of Dev Mode has greatly facilitated exchanges between the designer and the developer, accelerating the completion of your project even more.
You want to make your models via Figma ? Contact me without waiting

























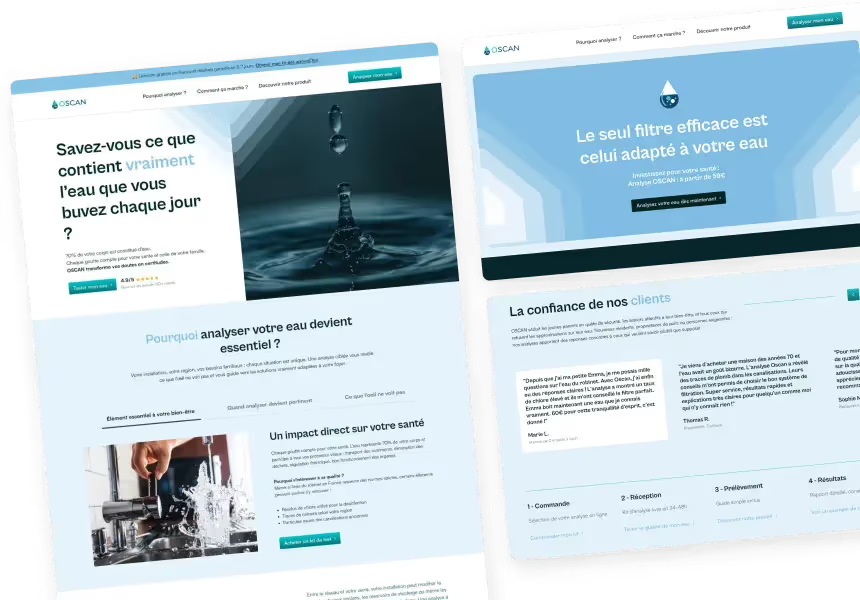
.avif)










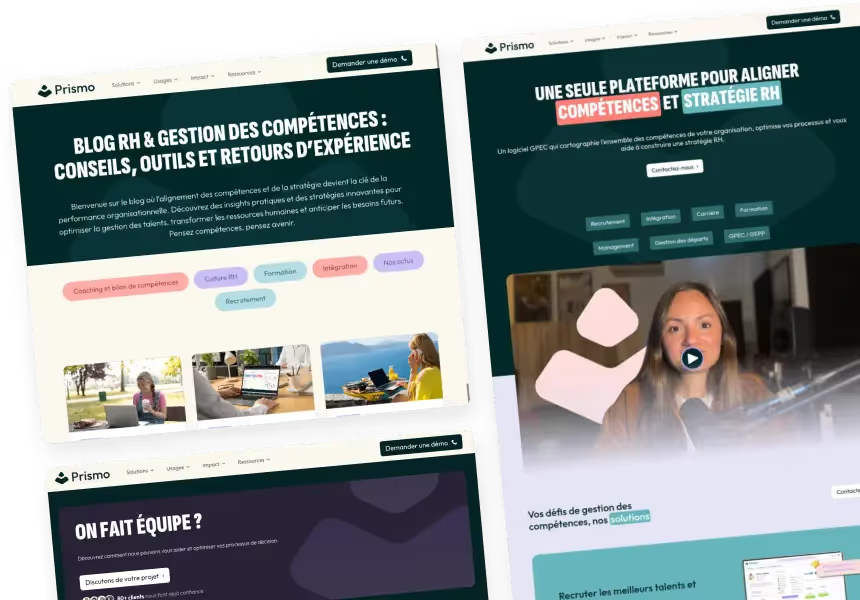
.avif)